Html5
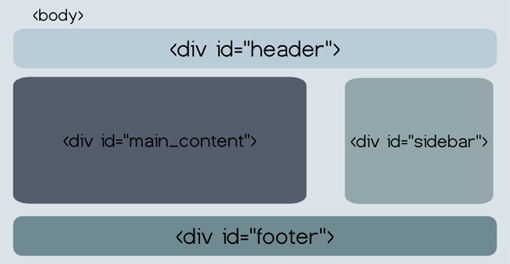
Nella versione Html 4 eravamo abituati ad usare una sintassi del genere :

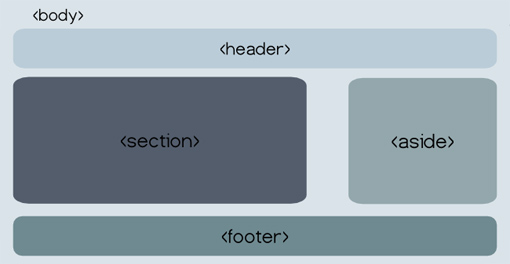
Nella nuova versione sono stati introdotti nuovio accorgimenti che permetto di avere una struttura più lineare e “simpatica”. Ad esempio :

I tag che sono cambiati in versioni più semplici sono :
- <div id=”header”> in <header>
- <div id=”sidebar”> in <aside>
- <div id=”main_content”> in <section>
- <div id=”footer”> in <footer>
Principali elementi Html5 :
Elemento <!doctype html>
Rappresenta la dichiarazione della pagina molto semplificata rispetto all’HTML4 che precede qualsiasi elemento del documento.
Elemento <header>
Rappresenta una sezione della pagina in cui inserire la testata del sito web, qui possiamo inserire un logo o un motto.
Elemento <nav>
Rappresenta una parte della pagina che contiene i link di navigazione del sito, quindi qui inseriremo i menu di navigazione.
Elemento <section>
Rappresenta un’area in cui inserire del contenuto generico.
Elemento <article>
Rappresenta una sezione della pagine indipendente, quindi riferita ad articoli
Elemento <aside>
Rappresenta una sezione della pagina collegata al sito e non obbligatoriamente al contenuto. In questa sezione possiamo riconoscere le famose sidebar di un blog.
Elemento <footer>
Rappresenta la sezione conclusiva del sito in cui inserire alcune informazioni del sito.





